JS的padStart()方法,padEnd()方法
ES2017 引入了字符串补全长度的功能。如果某个字符串不够指定长度,会在头部或尾部补全。padStart()用于头部补全,padEnd()用于尾部补全。
1
2
3
4
|
'x'.padStart(5, 'ab') // 'ababx'
'x'.padStart(4, 'ab') // 'abax'
'x'.padEnd(5, 'ab') // 'xabab'
'x'.padEnd(4, 'ab') // 'xaba'
|
上面代码中,padStart()和padStart()一共接受两个参数,第一个参数用来指定字符串的最小长度,第二个参数是用来补全的字符串。
如果原字符串的长度,等于或大于指定的最小长度,则返回原字符串。
1
2
|
'xxx'.padStart(2, 'ab') // 'xxx'
'xxx'.padEnd(2, 'ab') // 'xxx'
|
如果用来补全的字符串与原字符串,两者的长度之和超过了指定的最小长度,则会截去超出位数的补全字符串。
1
2
3
4
|
'abc'.padStart(10, '0123456789')
// '0123456abc'
'abc'.padEnd(10, '0123456789')
//"abc0123456"
|
如果省略第二个参数,默认使用空格补全长度。
1
2
|
'x'.padStart(4) // ' x'
'x'.padEnd(4) // 'x '
|
padStart()的常见用途是为数值补全指定位数。下面代码生成 10 位的数值字符串。
1
2
3
|
'1'.padStart(10, '0') // "0000000001"
'12'.padStart(10, '0') // "0000000012"
'123456'.padStart(10, '0') // "0000123456"
|
另一个用途是提示字符串格式。
1
2
|
'12'.padStart(10, 'YYYY-MM-DD') // "YYYY-MM-12"
'09-12'.padStart(10, 'YYYY-MM-DD') // "YYYY-09-12"
|
JS获取当前页面源代码
1
|
document.documentElement.innerHTML
|
曾用于Ajax异步请求时,后台返回页面,替换当前页面html代码
Ajax的error用于成功(返回空,代码为404);success(返回Html,代码为200)用于失败返回页面,替换代码
JS 创建变量接收数组
1
2
|
//如字符串的split函数切分后每一个部分为一个数组,存储在arr中
var arr = str.split("");
|
JavaScript 保留两位小数
四舍五入
以下处理结果会四舍五入:
1
2
|
var num =2.446242342;
num = num.toFixed(2); // 输出结果为 2.45
|
不四舍五入
以下处理结果不会四舍五入。
第一种,先把小数变整数:
1
|
Math.floor(15.7784514000 * 100) / 100 // 输出结果为 15.77
|
第二种,当作字符串,使用正则匹配:
1
|
Number(15.7784514000.toString().match(/^\d+(?:\.\d{0,2})?/)) // 输出结果为 15.77,不能用于整数如 10 必须写为10.0000
|
**注意:**如果是负数,请先转换为正数再计算,最后转回负数
Object.assign详解
一、Object.assign是什么?
首先了解下Object.assign()是什么。我们先看看ES6官方文档是怎么介绍的?
Object.assign() 方法用于将所有可枚举属性的值从一个或多个源对象复制到目标对象。它将返回目标对象。
简单来说,就是Object.assign()是对象的静态方法,可以用来复制对象的可枚举属性到目标对象,利用这个特性可以实现对象属性的合并。
二、用法
1
|
Object.assign(target, ...sources)
|
参数:target—>目标对象
source—>源对象
返回值:target,即目标对象
三、使用示例
1、目标对象和源对象无重名属性
1
2
3
4
|
var target={name:'guxin',age:18};
var source={state:'single'}
var result=Object.assign(target,source);
console.log(target,target==result);
|
结果如图:

我们可以看到source上的state属性合并到了target对象上。如果只是想将两个或多个对象的属性合并到一起,不改变原有对象的属性,可以用一个空的对象作为target对象。像下面这样:
1
|
var result=Object.assign({},target,source);
|
2、目标对象和源对象有重名属性
上面的示例目标对象和源对象是没有重名属性的,那么如果他们有重名属性又会怎样呢?是后面的属性覆盖前面的还是前面的属性覆盖后面的呢?我们接下来看下一个例子:
1
2
3
4
|
var target={name:'guxin',age:18}
var source={state:'signle',age:22}
var result=Object.assign(target,source)
console.log(target)
|
我们来看下运行结果:

可以看到如果有同名属性的话,后面的属性值会覆盖前面的属性值。
3、有多个源对象
前面的示例都是只有一个源对象,那么如果有多个源对象情况会不会不同呢?我们继续看下面的例子:
1
2
3
4
5
|
var target={name:'guxin',age:18}
var source1={state:'signle',age:22}
var source2={mood:'happy',age:25}
var result=Object.assign(target,source1,source2)
console.log(target)
|
我们来看下运行结果:

可以看到有多个源对象情况也是和一个源对象一样的。没有同名的属性会直接复制到目标对象上,同名的属性后面的属性值会覆盖前面的同名属性值。
四、注意事项
1、Object.assign 方法只会拷贝源对象自身的并且可枚举的属性到目标对象,继承属性和不可枚举属性是不能拷贝的。
2、针对深拷贝,需要使用其他办法,因为 Object.assign()拷贝的是属性值。假如源对象的属性值是一个对象的引用,那么它也只指向那个引用。
3、目标对象自身也会改变
4、异常会打断后续拷贝任务
五、兼容性
目前IE浏览器不兼容Object.assign(),如果需要兼容IE的话最好不要直接使用这个方法。
六、与$.extend()的比较
我们通过一个简单的示例来比较两者有什么不同,
1
2
3
4
5
6
7
8
9
10
|
var target={name:'guxin',age:18}
var source1={state:'signle',age:22}
var source2={mood:'happy',age:25}
var result=Object.assign(target,source1,source2)
console.log(target,'assign')
var targetObj={name:'guxin',age:18}
var sourceObj1={state:'signle',age:22}
var sourceObj2={mood:'happy',age:25}
var result=$.extend(targetObj,sourceObj1,sourceObj2)
console.log(targetObj,'extend')
|
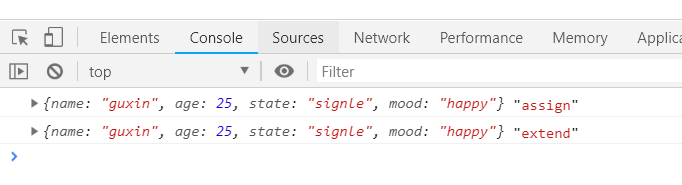
最终运行结果如下:

可以看到两者得到的结果是一样的。所以,我认为这两个方法,除了兼容性应该是一样的。
以上内容纯属个人理解,如有小伙伴发现错误之处欢迎指正!